

For this reason if you have an image that is 1000px x 1000px, and use that image on a webpage rendered at a size of 200px x 200px, you would not want to require a visitor to download the full size 1000px x 1000px image. On the web, ideally you do not want to require the user to download any more data than necessary. Using Images on the WebĪ general rule is that the larger an image’s dimensions are, the more data it contains, so the larger the file size will be. Remember, optimization is an additional process which occurs after an image file is created. This goes to illustrate that while all image formats are a type of compression, changing the way in which the compression is applied or changing the underlying image data can improve compression to result in a smaller file size (we will call this “optimization”). If you resize a JPEG (changing its resolution and image dimensions), new transformations based on the new image data must be applied. For this reason, the image dimensions and resolution have a direct impact on the way JPEG transforms the image data to make it more compressible. Different patterns may produce files with a higher or lower quality and file size. Pixels within each block may be adjusted to match a set pattern (which makes JPEG particularly adept at compressing photographs). Instead of looking for repetition, JPEG compression creates its own “repetition” by modifying image data using a sophisticated technique called a “Discrete Cosine Transform” which operates on 8px x 8px blocks rather than rows of pixels. The JPEG format uses lossy compression very effectively. As such, when applying a lossy transformation, it is best to use a source image with the highest available quality. Note: Applying lossy transformations on top of lossy transformations leads to even more data being lost, resulting in even lower quality. However, since pink is close to red in color, if we are willing to change that pixel to red-understanding that changing the image data will impact the way the image looks, or the “quality” of the image-we can make the data more compressible this type of compression is referred to as “lossy” compression (as data is being lost/changed in an irreversible way).

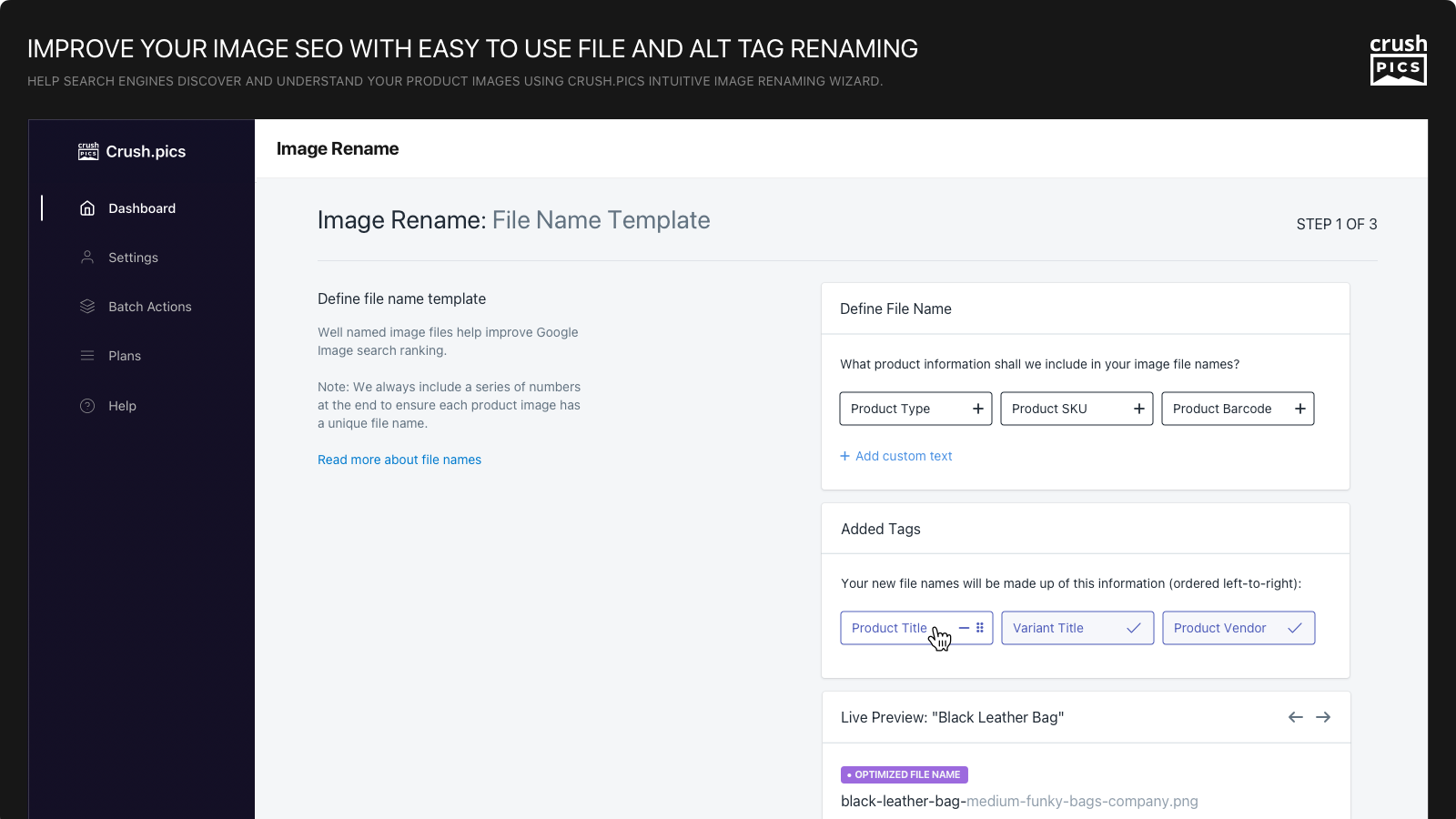
You can imagine how introducing a different color into the middle of the row will make the data less compressible for example if the row of pixels was instead red, red, pink, red, red, PNG could only compress this to 2x red, pink, 2x red. Under PNG compression if an image has five red pixels in a row, PNG would store the data as 5x red rather than red, red, red, red, red-this type of compression is referred to as “lossless” compression, and explains why PNG works well for compressing illustrations with flat colors. For example, the PNG format compresses images by reducing repetitive data. Image formats, by definition, apply compression techniques in order to store image data.ĭifferent image formats apply different compression techniques. It is important to understand that all images are compressed. A very basic way to understand what an images is to envision a spreadsheet where each pixel in a image is represented by a spreadsheet cell. Tl dr: do not expect Shopify Image Optimization apps to improve performance.īefore I can explain why Shopify Image Optimization Apps are considered harmful, I must first explain a little bit about how image optimization works. the width and height of an image matches approximately the size at which it is rendered) using the img_url filter will be more impactful on file size than advanced image optimization techniques which squeeze the last few bytes out of an image. Generally, ensuring that images are properly sized (i.e. This is also why image optimization apps like Crush.pics do not work as advertised.Ĭompressing (optimizing) hero images and banner images generally work because these images are used at the original size, so a new file is not created (i.e. This is true even if the source image was optimized, because Shopify creates a new (resized) image file. most all product images), the resulting image will not be optimized. When Shopify resizes an image (using the img_url filter i.e.


 0 kommentar(er)
0 kommentar(er)
